Brand Web Developer
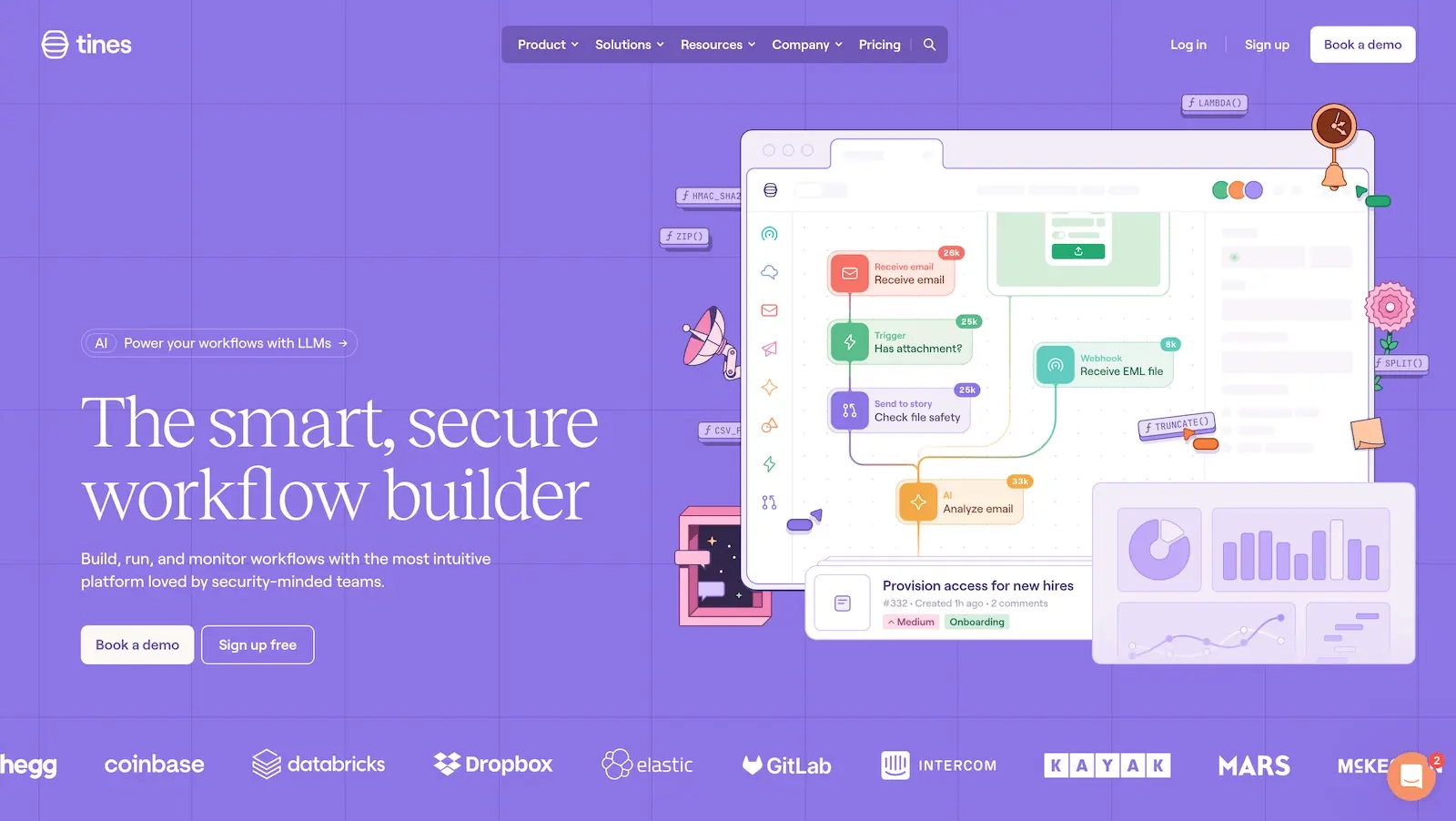
- Part of the brand team, collaborating closely with designers, marketers, and the wider team to build and maintain web pages, sections, and content for Tines.com. Ensuring the site is search engine optimised and as accessible as possible.
- Identify and resolve performance bottlenecks within React codebases, ensuring a fast and efficient user experience without compromising the unique brand identity and design.











_p91wg.webp)